Dokumentasi Template Linkmagz
Panduan Setting Template LinkMagz (versi 1.8.0)
SAZFHI Indonesia - Di bawah ini adalah panduan cara pemasangan serta pengaturan template LinkMagz versi terbaru.
Memasang Template
Hal pertama yang perlu dilakukan tentu saja memasang template yang sudah dibeli ke blog milik sobat.
Berikut Tutorialya:
#1. File yang sudah didownload harus di-unzip dulu. Di dalam file .zip terdapat file berekstensi .xml, nah file tersebut yang akan dipasang ke blog.
#2. Kedua saya merekomendasikan untuk melakukan backup template yang akan diganti.
Tutorialya:
Berikut Tutorialya:
#1. File yang sudah didownload harus di-unzip dulu. Di dalam file .zip terdapat file berekstensi .xml, nah file tersebut yang akan dipasang ke blog.
#2. Kedua saya merekomendasikan untuk melakukan backup template yang akan diganti.
Tutorialya:
- Login ke “Blogger” > Masuk ke menu “Tema”
- Klik icon menu (titik tiga) di sebelah kanan atas
- Klik “Cadangkan”
- Klik “Download“
#3. Sebelum template dipasang, widget-widget yang terpasang di blog sebaiknya dihapus dulu semuanya.
#4. Selanjutnya sobat tinggal mengupload file template ke blog.
Tutorialya:
- Login ke “Blogger” > Masuk ke menu “Tema”
- Klik icon menu (titik tiga) di sebelah kanan atas
- Klik “Pulihkan“
- Klik “Upload”
- Pilih file template yang ada di Komputer
#5. Template sudah berhasil terpasang.
Menambah Menu Navigasi di Template Linkmagz
Untuk menambahkan menu navigasi silakan sobat masuk ke menu “Tata Letak” > Klik edit pada widget menu navigasi > setelah itu masukan kode ini:
<li><a href="#">Contoh Menu</a></li>Ganti yang bertanda merah dengan URL tujuan, misalnya jika ingin menunya mengarah ke halaman label, maka isi dengan URL label. Yang bertanda hijau juga diganti sesuai dengan keinginan.
Kurang lebih hasilnya seperti ini:
Jika ingin menambahkan menu lagi, cukup salin kodenya dan letakan tepat di bawahnya.
Contohnya seperti ini :
Kurang lebih hasilnya seperti ini:
 |
| Menambah Menu Navigasi |
Contohnya seperti ini :
 |
| Menambah Menu Navigasi |
Menambah menu dengan submenu
Untuk menambahkan menu disertai dengan submenu, gunakan kode ini:
<li class="has-sub"><a href="#">Menu Utama</a>
<ul>
<li><a href="#">Submenu Satu</a></li>
<li><a href="#">Submenu Dua</a></li>
<li><a href="#">Submenu Tiga</a></li>
</ul>
</li>Ganti yang bertanda merah dengan URL tujuan, dan yang berwana hijau diganti dengan nama menu sesuai kebutuhan.
Menambah Icon Media Sosial di Template Linkmagz
Untuk menambahkan icon media sosial silakan sobat masuk ke menu “Tata Letak” > Klik edit pada widget icon media sosial > setelah itu masukan kode ini:
<a aria-label="facebook" href="#"><span class="social-icon facebook-icon"><i></i></span></a>
<a aria-label="twitter" href="#"><span class="social-icon twitter-icon"><i></i></span></a>
<a aria-label="youtube" href="#"><span class="social-icon youtube-icon"><i></i></span></a>
<a aria-label="instagram" href="#"><span class="social-icon instagram-icon"><i></i></span></a>
<a aria-label="linkedin" href="#"><span class="social-icon linkedin-icon"><i></i></span></a>
<a aria-label="whatsapp" href="#"><span class="social-icon whatsapp-icon"><i></i></span></a>
<a aria-label="googlemaps" href="#"><span class="social-icon googlemaps-icon"><i></i></span></a>
<a aria-label="telegram" href="#"><span class="social-icon telegram-icon"><i></i></span></a>
<a aria-label="pinterest" href="#"><span class="social-icon pinterest-icon"><i></i></span></a>Silakan edit yang bertanda merah dengan URL akun media sosial milik sobat. Untuk menghapus salah satu icon media sosial, cukup hapus dari kode <a sampai </a>
Misalnya ingin menghapus icon instagram, maka cukup hapus kode ini :
<a aria-label="instagram" href="#"><span class="social-icon instagram-icon"><i></i></span></a>Mengedit Kode Pengaturan Template
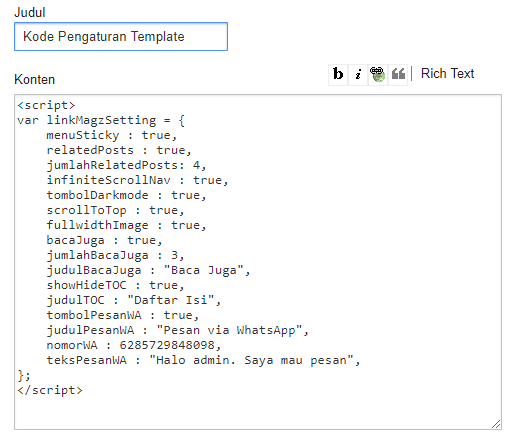
Beberapa fitur di template LinkMagz bisa diatur menggunakan widget kode pengaturan yang tersedia di menu tata letak.
Untuk mengeditnya silakan masuk ke menu “Tata Letak” > klik edit pada Widget Kode Pengaturan template.
Setelah itu sobat bisa edit kodenya sesuai kebutuhan.
 |
| Mengedit Kode Pengaturan Template |
Berikut penjelasan dari kode tersebut:
- MenuSticky
Isi true untuk mengaktifkan fitur menu navigasi sticky, atau isi false untuk menonaktifkannya. - relatedPosts
Isi true untuk mengaktifkan fitur related posts, atau isi false untuk menonaktifkannya. - jumlahRelatedPosts
Jumlah postingan yang muncul di related posts di bawah postingan, edit sesuai selera. - infiniteScrollNav
Isi true untuk mengaktifkan fitur infinite scroll (load more), atau isi false untuk menonaktifkannya. - tombolDarkmode
Isi true untuk menampilkan tombol dark mode, atau isi false untuk menonaktifkannya. - scrollToTop
Isi true untuk menampilkan tombol kembali ke atas (back to top), atau isi false untuk menonaktifkannya. - fullwidthImage
Isi true untuk mengaktifkan fitur auto full width pada gambar pertama postingan, atau isi false untuk menonaktifkannya. - bacaJuga
Isi true untuk mengaktifkan fitur related posts di tengah postingan, atau isi false untuk menonaktifkannya. - jumlahBacaJuga
Jumlah postingan yang muncul di related posts di tengah postingan, edit sesuai selera. - judulBacaJuga
Judul related posts di tengah postingan, edit sesuai selera. - showHideTOC
Isi true untuk menampilkan tombol show/hide pada TOC (daftar isi postingan), atau isi false untuk menonaktifkannya. - judulTOC
Isi dengan judul TOC (daftar isi postingan) sesuai keinginan. - tombolPesanWA
Isi true untuk menampilkan tombol pemesanan melalui whatsapp di postingan produk/jasa, atau isi false untuk menonaktifkannya. - JudulPesanWa
Judul tombol pemesanan, edit sesuai selera - nomorWA
Isi dengan nomor whatsapp milik sobat. harus diawali dengan 628, bukan 08 - teksPesanWa
Teks yang otomatis muncul ketika pembeli melakukan chat melalui whatsapp. Edit sesuai selera.
Cara Posting Produk dan Jasa di Template Linkmagz
Untuk posting produk atau jasa caranya seperti posting artikel biasa, hanya saja untuk posting produk atau jasa harus menggunakan mode HTML.
Selain itu untuk posting produk atau jasa di bagian label harus diisi dengan salah satu dari label berikut:
- Produk
- Products
- Jasa
- Services
Silakan bisa pilih salah satu sesuai dengan kebutuhan.
Note: Huruf besar dan kecil nama labelnya harus sama seperti yang tercantum di atas.
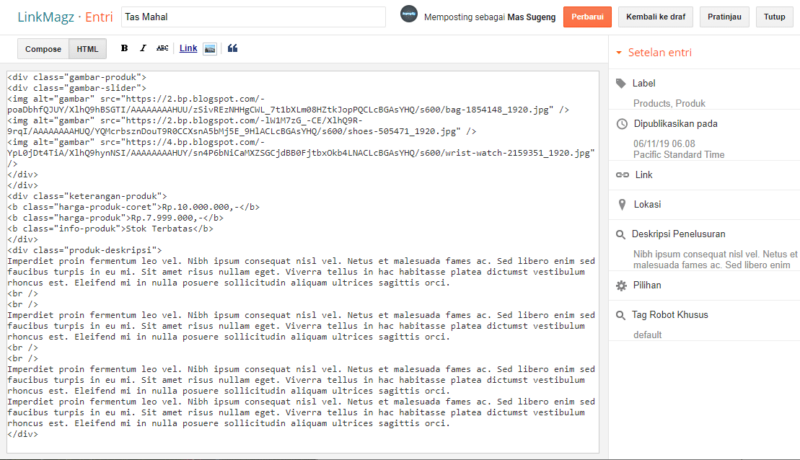
Untuk cara postingnya, silakan klik “Entri baru” untuk membuat postingan baru > Pada editor artikel pilih “mode HTML” > setelah itu masukan kode ini di bagian konten:
<div class="gambar-produk"><div class="gambar-slider">
<img alt="gambar" src="#" />
<img alt="gambar" src="#" />
<img alt="gambar" src="#" />
</div></div>
<div class="keterangan-produk">
<b class="harga-produk-coret">Rp.2.000.000,-</b>
<b class="harga-produk">Rp.1.999.000,-</b>
<b class="info-produk">Promo</b>
</div>
<div class='produk-deskripsi'>
Deskripsi produk di sini...
</div>Silakan edit kode tersebut sesuai dengan kebutuhan. Berikut keterangannya:
- Yang bertanda merah, sobat ganti dengan URL gambar produknya. Untuk cara upload gambarnya baca di sini.
- Yang bertanda hijau adalah keterangan produk, yaitu harga dicoret, harga produk, dan info produk. Silakan edit sesuai kebutuhan.
- Dan yang berwarna kuning adalah desckripsi dari produknya.
Contohnya seperti ini hasilnya:
 |
| Cara Posting Produk dan Jasa di Template Linkmagz |
Cara Posting Advertorial di Template Linkmagz
Caranya seperti posting artikel biasa, hanya saja di bagian label harus diisi dengan salah satu dari label berikut:
- Advertorial
- Iklan
- Sponsor
Jika label postingannya diisi dengan salah satu dari label tersebut, nanti profil author dan form komentar di dalam postingan akan otomatis disembunyikan.
Note: Huruf besar dan kecil nama labelnya harus sama seperti yang tercantum di atas.
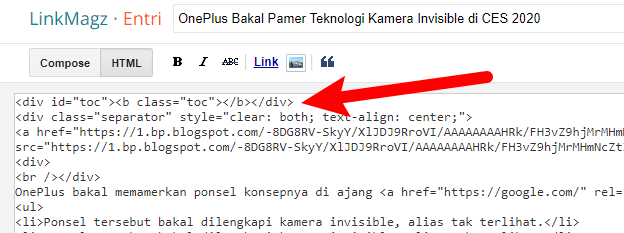
Cara Mengaktifkan TOC (Table of Content) di Template Linkmagz
Edit postingan yang ingin menampilan TOC, edit dalam mode HTML.
Setelah itu masukan kode ini di atas postingan atau di lokasi yang sobat inginkan
<div id="toc"><b class="toc"></b></div>Pastikan di dalam postingan sudah terdapat tag heading <h2> atau <h3>
Contoh penerapannya:
 |
| Cara Mengaktifkan TOC (Table of Content) di Template Linkmagz |
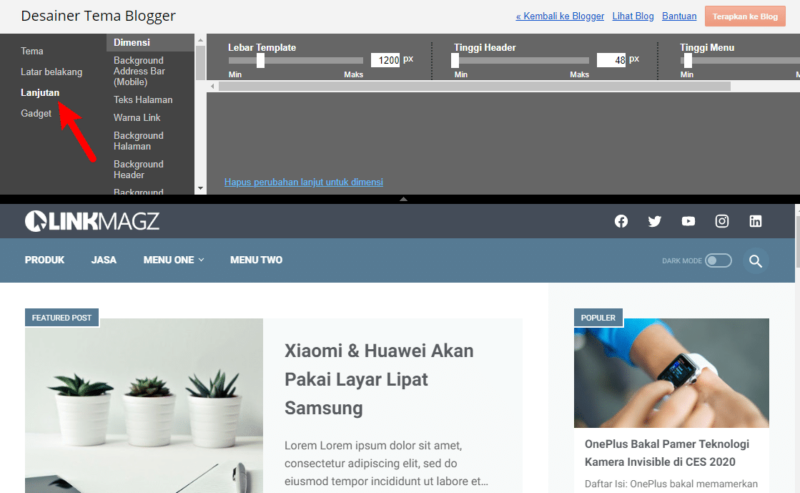
Modifikasi Tampilan Template Linkmagz
Sobat bisa dengan mudah mengganti warna, background, dan juga dimensi pada template ini melalui menu Desainer Tema Blogger.
Tutorialya:
Pertanyaan Umum tentang Template Linkmagz
Widget ada yang Tidak Muncul / Tampilannya Error- Pertama pastikan centang opsi “Dapat dilihat” pada setelan widget
- Jika tetap tidak muncul atau tampilannya error, coba hapus dulu widgetnya setelah itu pasang ulang.
- Pertama pastikan dashboard bloggernya menggunakan versi terbaru
- Selanjutnya masuk ke menu “Tema” > klik icon menu (titik tiga) > klik “Setelan Seluler” > pilih “Desktop” > Simpan.
Permasalahan postingan yang tidak muncul di halaman depan adalah error yang sering terjadi di blogger. Penyebab dari error tersebut bukan karena faktor template, melainkan karena dari sistem bloggernya itu sendiri.
Berikut penyebab lebih detailnya:
- Penyebab pertama adalah karena di dalam postingan terlalu banyak kode HTML. Ini biasanya terjadi jika di postingan blog sobat memuat banyak tabel.
- Penyebab kedua karena postingan ditulis melalui microsoft word dan dicopy paste secara langsung ke blog. Hal ini akan menyebabkan kode HTML di dalam postingan menjadi banyak.
- Penyebab terakhir karena jumlah gambar di dalam postingan terlalu banyak. Sistem blogger akan otomatis mengurangi jumlah postingan di halaman depan jika di dalam postingan memuat banyak gambar.
Solusinya:
Di setiap postingan yang memuat banyak kode HTML atau gambar, beri jump break di paragraf pertama.
Rekomendasi Ukuran Gambar Logo Berapa?
Rekomendasi ukuran atau resolusi gambar logo untuk template LinkMagz adalah 300x50px.
Rekomendasi Ukuran Gambar Postingan Berapa?
Rekomendasi gunakan gambar postingan dengan aspek rasio 16:9.
Misalnya jika lebar gambarnya 800px maka tingginya adalah 450px.
Sedangkan untuk postingan Produk dan Jasa, gunakan aspek rasio 1:1.
Misalnya jika lebar gambarnya 800px maka tingginya juga 800px.
Untuk menghitung aspek rasio bisa menggunakan tool ini : https://calculateaspectratio.com/
Cara Pasang Tombol Download di Template Linkmagz
Edit postingan yang ingin diberi tombol download dalam mode HTML.
Masukan kode ini di dalam postingan:
Cara Menghilangkan Snippet Postingan di Homepage
Masuk ke menu “edit HTML” > cari kode ini di dalam template:
Cara Memaksimalkan Kecepatan Loading
 |
| Postingan Ada yang Tidak Muncul Di Homepage blogger |
Rekomendasi ukuran atau resolusi gambar logo untuk template LinkMagz adalah 300x50px.
Rekomendasi Ukuran Gambar Postingan Berapa?
Rekomendasi gunakan gambar postingan dengan aspek rasio 16:9.
Misalnya jika lebar gambarnya 800px maka tingginya adalah 450px.
Sedangkan untuk postingan Produk dan Jasa, gunakan aspek rasio 1:1.
Misalnya jika lebar gambarnya 800px maka tingginya juga 800px.
Untuk menghitung aspek rasio bisa menggunakan tool ini : https://calculateaspectratio.com/
Cara Pasang Tombol Download di Template Linkmagz
Edit postingan yang ingin diberi tombol download dalam mode HTML.
Masukan kode ini di dalam postingan:
<div style="text-align: center;">
<a class="buttonDownload" href="#">Download</a>
</div>Cara Menghilangkan Snippet Postingan di Homepage
Masuk ke menu “edit HTML” > cari kode ini di dalam template:
<b:include name='blogPostSnippet'/>Cara Memaksimalkan Kecepatan Loading
- Pastikan widget Navbar dinonaktifkan melalui menu Tata Letak
- Kompres setiap gambar yang digunakan di blog, baik itu gambar logo, gambar postingan, atapun gambar profil. Untuk cara kompres gambar bisa menggunakan tool online https://kraken.io/web-interface
- Batasi jumlah widget yang terpasang blog. Cukup pasang widget yang benar-benar dibutuhkan saja
Cara Memasang Iklan In-Feed AdSense di Homepage
Masuk ke menu “Edit HTML” > cari kode ini di dalam template:
<b:loop index='i' values='data:posts' var='post'><!-- homepage posts-->Jika ketemu, letakan kode ini tepat di bawahnya:
<b:if cond='data:view.isHomepage and data:view.search.label not in ["Produk","Products","Jasa","Services"]'>
<b:if cond='data:i==3'>
<article class='post-outer'>
<div class='post-content'>
...kode iklan in-feed di sini...
</div>
</article>
</b:if>
</b:if>Tentunya ganti …kode iklan in-feed di sini… dengan kode iklan In-Feed milik sobat.
Angka 3 yang ditandai merah bisa diganti sesuai keinginan. Angka tersebut adalah untuk menentukan lokasi munculnya iklan.
Cara Memasang Iklan di Tengah Artikel
- Pertama login ke “Blogger” > “Tata Letak“
- Pada bagian bawah posting blog terdapat 4 widget untuk memasang kode iklan. Widget tersebut adalah :
- Iklan Atas Artikel
- Iklan Tengah Artikel 1
- Iklan Tengah Artikel 2
- Iklan Bawah Artikel
- Klik edit pada widget-widget tersebut dan letakan kode iklannya.
Cara Mengatur Lokasi Iklan Di Tengah Artikel Sesuai Keinginan
Widget iklan di tengah artikel secara otomatis menampilkan iklan di tengah postingan.
Iklan di tengah artikel pertama muncul di sekitar 20% awal postingan, sedangkan iklan yang kedua muncul tepat di tengah artikel.
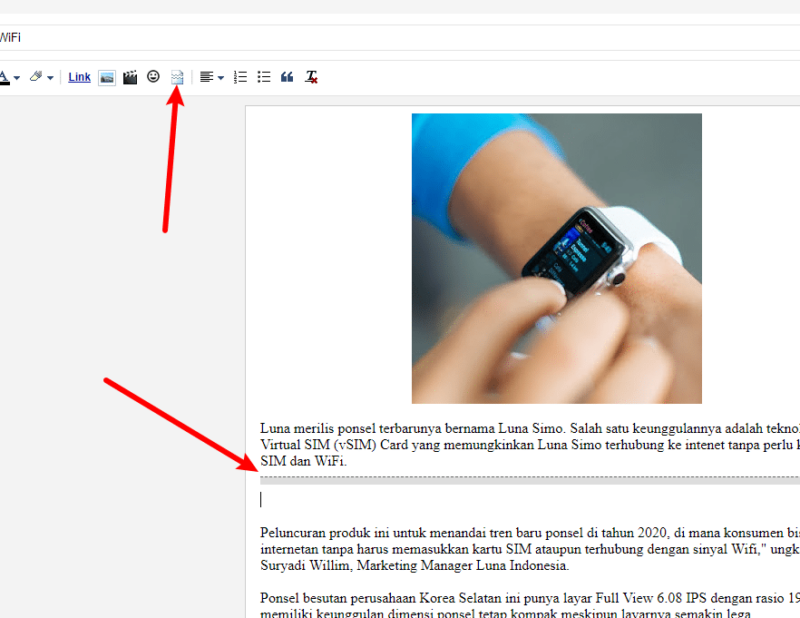
Sobat juga bisa mengatur lokasi munculnya iklan sesuai keinginan di setiap postingan. Caranya sebagai berikut:
Untuk iklan di tengah artikel yang pertama salin kode ini:
<br id="iklan1"/>Setelah disalin, edit postingan menggunakan mode HTML, setelah itu letakan kode di atas pada lokasi yang inginkan, misalnya di akhir paragraf pertama. Nanti iklannya akan muncul menyesuikan dengan lokasi kode tersebut.
Untuk iklan yang kedua caranya sama, cukup rubah iklan1 menjadi iklan2.
Cara Memasang Iklan Matched Content di bawah Related Posts
Masuk ke menu “Edit HTML” > cari kode ini di dalam template:
<b:include name='relatedPostScript'/>Jika ketemu, letakan kode iklan matched content-nya tepat di bawah kode tesebut.
note: kode tersebut ada dua, yang pertama untuk postingan advertorial, dan yang kedua untuk postingan biasa.
Cara Memasang Meta Keywords
Meta keywords sebenarnya sudah tidak ada pengaruhnya terhadap SEO.
Tapi di template ini masih tetap dipasang dan sudah diset otomatis, jadi tidak perlu memasang secara manual.
Cara Memasang Daftar Isi di Halaman Statis
Silakan buat halaman statis baru. Pada editor halaman pilih mode HTML, setelah itu letakan kode ini:
<div class="tabbed-toc" id="tabbed-toc"><span class="loading">Memuat…</span></div><script>/*!
* Blogger Tabbed Style Table of Content Widget by Taufik Nurrohman
* Free for change but keep the original attribution.
* URL: https://plus.google.com/108949996304093815163/about
*/
var tabbedTOC={blogUrl:"https://linkmagz.sugeng.id/",containerId:"tabbed-toc",activeTab:1,showDates:!0,showSummaries:!1,numChars:200,showThumbnails:!0,thumbSize:60,noThumb:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",monthNames:["Januari","Februari","Maret","April","Mei","Juni","Juli","Agustus","September","Oktober","November","Desember"],newTabLink:!0,maxResults:99999,preload:0,sortAlphabetically:!0,showNew:7,newText:' – <em style="color:red;">New!</em>'};
!function(a,b){var c=(new Date).getTime(),d={blogUrl:"http://dte-feed.blogspot.com",containerId:"tabbed-toc",activeTab:1,showDates:!1,showSummaries:!1,numChars:200,showThumbnails:!1,thumbSize:40,noThumb:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",monthNames:["Januari","Februari","Maret","April","Mei","Juni","Juli","Agustus","September","Oktober","November","Desember"],newTabLink:!0,maxResults:99999,preload:0,sortAlphabetically:!0,showNew:!1,newText:' – <em style="color:red;">Baru!</em>'};if("undefined"==typeof tabbedTOC)tabbedTOC=d;else for(var e in d)d[e]="undefined"!=typeof tabbedTOC[e]?tabbedTOC[e]:d[e];a["clickTabs_"+c]=function(a){for(var b=document.getElementById(d.containerId),c=b.getElementsByTagName("ol"),e=b.getElementsByTagName("ul")[0],f=e.getElementsByTagName("a"),g=0,h=c.length;h>g;++g)c[g].style.display="none",c[parseInt(a,10)].style.display="block";for(var i=0,j=f.length;j>i;++i)f[i].className="",f[parseInt(a,10)].className="active-tab"},a["showTabs_"+c]=function(e){for(var f=parseInt(e.feed.openSearch$totalResults.$t,10),g=d,h=e.feed.entry,i=e.feed.category,j="",l=0;l<(g.showNew===!0?5:g.showNew)&&l!==h.length;++l)h[l].title.$t=h[l].title.$t+(g.showNew!==!1?g.newText:"");h=g.sortAlphabetically?h.sort(function(a,b){return a.title.$t.localeCompare(b.title.$t)}):h,i=g.sortAlphabetically?i.sort(function(a,b){return a.term.localeCompare(b.term)}):i,j='<span class="toc-line"></span><ul class="toc-tabs">';for(var m=0,n=i.length;n>m;++m)j+='<li class="toc-tab-item-'+m+'"><a onclick="clickTabs_'+c+"("+m+');return false;" onmousedown="return false;" href="javascript:;">'+i[m].term+"</a></li>";j+="</ul>",j+='<div class="toc-content">';for(var o=0,n=i.length;n>o;++o){j+='<ol class="panel" data-category="'+i[o].term+'"',j+=o!=g.activeTab-1?' style="display:none;"':"",j+=">";for(var p=0;f>p&&p!==h.length;++p){for(var q,r=h[p],s=r.published.$t,t=g.monthNames,u=r.title.$t,v=("summary"in r&&g.showSummaries===!0?r.summary.$t.replace(/<br *\/?>/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,"").substring(0,g.numChars)+"…":""),w=("media$thumbnail"in r&&g.showThumbnails===!0?'<img class="thumbnail" style="width:'+g.thumbSize+"px;height:"+g.thumbSize+'px;" alt="" src="'+r.media$thumbnail.url.replace(/\/s\d(\-c)?\//,"/s"+g.thumbSize+"-c/")+'"/>':'<img class="thumbnail" style="width:'+g.thumbSize+"px;height:"+g.thumbSize+'px;" alt="" src="'+g.noThumb.replace(/\/s\d(\-c)?\//,"/s"+g.thumbSize+"-c/")+'"/>'),x=r.category||[],y=g.showDates?'<time datetime="'+s+'" title="'+s+'">'+s.substring(8,10)+" "+t[parseInt(s.substring(5,7),10)-1]+" "+s.substring(0,4)+"</time>":"",z=0,A=r.link.length;A>z;++z)if("alternate"===r.link[z].rel){q=r.link[z].href;break}for(var B=0,C=x.length;C>B;++B){var D=g.newTabLink?' target="_blank"':"";x[B].term===i[o].term&&(j+='<li title="'+x[B].term+'"',j+=g.showSummaries?' class="bold"':"",j+='><a href="'+q+'"'+D+">"+u+y+"</a>",j+=g.showSummaries?'<span class="summary">'+w+v+'<span style="display:block;clear:both;"></span></span>':"",j+="</li>")}}j+="</ol>"}j+="</div>",j+='<div style="clear:both;"></div>',b.getElementById(g.containerId).innerHTML=j,a["clickTabs_"+c](g.activeTab-1)};var f=b.getElementsByTagName("head")[0],g=b.createElement("script");g.src=d.blogUrl.replace(/\/+$|[\?&#].*$/g,"")+"/feeds/posts/summary?alt=json-in-script&max-results="+d.maxResults+"&orderby=published&callback=showTabs_"+c,"onload"!==d.preload?a.setTimeout(function(){f.appendChild(g)},d.preload):a.onload=function(){f.appendChild(g)}}(window,document);</script>Ganti yang bertanda merah dengan alamat blog milik sobat.




keren templatenya
BalasHapusTerimakasih :)
HapusLink download nya mana om
BalasHapusBeli di mas Sugeng sob
HapusKomentar ini telah dihapus oleh pengarang.
HapusKalo buat table html gimana ?
BalasHapus